Sebelum menuju caranya, sebaiknya kita mengetahui .... apa sih Rich Snippets?
Google Rich Snippets merupakan data terstruktur dalam bentuk snippets (cuplikan) atau bisa juga kita sebut dengan description pada homepage atau pada halaman artikel kita yang muncul dibawah setiap hasil pencarian Google.
Rich Snippets sebenarnya sudah diperkenalkan oleh Google pada sekitar pertengahan tahun 2009, yang gunanya untuk membantu penggunanya menemukan homepage ataupun halaman posting yang ada pada blog kita, dengan menunjukkan "snippet" atau cuplikan dari artikel yang kita buat.
Waah.... sudah lama juga ya..., padahal Blog ini lahir pertengahan 2010... Berkat aksi kreatif para mbah senior blogger, kini mulai marak menggunakan trik ini.
Dengan teknik ini, kita diharapkan memberikan informasi yang relevan kepada pengguna google tentang apa saja yang kita tulis. Sehingga menurut saya mungkin agar pengunjung benar - benar yakin akan mengunjungi blog kita.
Bersamaan dengan pemberian Rich Snippets pada hompage dan setiap halaman post yang kita terbitkan, kita juga dapat memberikan tanda rating bintang sekaligus. Sehingga yang ditampilkan pada pencarian google adalah hompage atau judul artikel, Snippets, dan tanda rating bintang,... kerren juga sih...
Sayang..., hal tersebut tidak mempengaruhi meringkat halaman blog kita pada hasil pencarian google, walaupun kita sudah memberikan tanda rating bintang dan Rich Snippets pada blog kita.
Tapi paling tidak pengunjung akan lebih mantab dengan melihat rating bintang dengan warna orange yang mencolok tersebut dan akhirnya mengklik Rich Snippets yang muncul pada pencarian google. Jadi sering sering artikel kita yang muncul dengan rating bintang di Klik orang, tentu pengunjung blog kita jadi bertambah, ....iya kan?
Nah... bagi anda yang belum atau masih kesulitan memasang Rating Bintang dan Rich Snippets pada blog anda, pada artikel ini saya jelaskan langkah - langkahnya secara detail,mudah,dan yakin berkasil.
Untuk memasang Rating Bintang dan Rich Snippets, tentu ada beberapa tahapan yang harus kita lakukan. Dalam hal ini setiap tahapan saya tulis dalam satu artikel.
Berikut tahapan - tahapan sebelum memasang Rating Bintang dan Rich Snippets :
- Mengganti profil Blogger ke google plus.
- Cara menampilkan Author blog di google.
- Memberikan link publisher pada home page.
Dan bagi anda yang sudah melakukan 3 tahap diatas, anda tinggal ikuti langkah - langkah yang saya uraikan dibawah ini :
Seperti biasa .... :
1. Masuk Rancangan.
2. Edit HTML.
3. Centang "Expand Template Widget".
4. Letakkan kode dibawah ini, tepat setelah atau dibawah tag <body> :
<div>
<div itemscope='Person' itemtype='http://data-vocabulary.org/Review'>
5. Dan Letakkan kode dibawah ini, tepat Sebelum atau diatas tag </body> :
</div>
</div>
6. Cari kode seperti dibawah ini : (Ingat, kode seperti berikut ada 2, silahkan pilih yang pertama atau yang atas, hal ini mempengaruhi hfeed pada homepage.)
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
Catatan : Setiap template memiliki kode yg berbeda, terutama penggunaan tag <h1> ..... </h1> . tapi tidak masalah, baik pakai h1,h2, atau h3.
7. Sisipkan kode berikut, pada kode diatas :
<span itemprop='itemreviewed'> ....... </span>
Hingga jadi seperti dibawah ini :
<span itemprop='itemreviewed'> <h1 class='post-title entry-title'>Catatan : Kode diatas untuk menandai Judul yang tampil pada pencarian google.
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1> </span>
8. Kemudian scroll kebawahnya kode diatas, dan cari kode seperti atau mirip kode berikut :
<div class='post-header-line-1'/>
9. Tambahkan kode dibawah ini, setelah kode diatas :
<div class='postdate' style='width:100%;margin-bottom:-15px;border-bottom:1px solid #ddd;position:relative;'>
<b:if cond='data:top.showTimestamp'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDnNvgNploaFpN5Z27ljDh1TPh-lyWwc3zO40PAryaivWhqv_slMaQNroWifKoXeSs-ZhtYU75xVZHjO-KkxhyphenhyphenIZat7n_8LCUtm2YMznN2tNJ8hEGk9ASVWF1h9AyDCfoVWbhrdAcB_9U/'/>
<span itemprop='updated'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'>
<abbr class='updated' expr:title='data:post.timestampISO8601'>
<data:post.dateHeader/>
| <data:post.timestamp/>
</abbr>
</a>
</span>
</b:if>
<b:if cond='data:top.showAuthor'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglOiIJH00bKjAq1HxzjZtBwwZB14IuSaajWBFA8iKyS20AG2plfWBi37B0OSHr3WCFBMFpHuBVwXS1UFhCubggJ0QAWY_ToZBvFopaSVMHHYPifOxO2O9WfSSjHsTTfLQX05cxfU_E4Wg/'/> <span class='fn'>
<span itemprop='reviewer'>
<a href='https://plus.google.com/105300861809836012204' rel='author'><data:post.author/>
</a>
</span>
</span>
</b:if>
<b:if cond='data:post.allowComments'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdyuCi06-9Eg08MozVjP7avmQrG-LCdmAC6BpkR2QM2ILHfNPvM1C20zDLXRf8KXv5BnSfITfyucyiQDr4GaPicKQ5Y3IVsrnQ-Jf_H-h27VNzYJgtLamyKWe0iXtb5sQ77E2KSFAt-rU/s1600/comments.png'/>
<span itemprop='Comments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>No comments</b:if>
<b:if cond='data:post.numComments == 1'>1 comment</b:if>
<b:if cond='data:post.numComments >= 2'>
<data:post.numComments/> comments</b:if>
</a>
</span>
<span itemprop='rating'> | 3.4</span>
</b:if>
</div>
<br/>
<b>Description :</b>
<span itemprop='description'>
<data:post.snippet/>
</span>
<br/>
Catatan :
Pada bagian kode berwarna HIJAU, untuk menandai Update Artikel yang tampil pada pencarian google.
Pada bagian kode berwarna BIRU, untuk menandai Profil Google Plus sebagai Penulis yang tampil pada pencarian google. Silahkan ganti TEKS WARNA HIJAU MUDA dengan ID Profil Google Plus Anda
Pada bagian kode berwarna PINK, untuk menandai Jumlah komentar yang tampil pada pencarian google.
Pada bagian kode berwarna ORANGE, untuk menandai Jumlah Rating Bintang yang tampil pada pencarian google.
Pada bagian kode berwarna BIRU MUDA, untuk menandai Rich Snippets / Description yang tampil pada pencarian google.
10. SIMPAN TEMPLATE.
Untuk hasil pada langkah 9 diatas, Pada halaman posting tepatnya di bawah judul dan diatas artikel, akan tampak seperti gambar berikut :

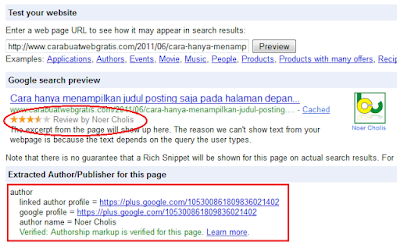
Nah..., Sekarang tinggal kita lihat, apakah google berhasil mengekstrak Rating Bintang dan Rich Snippets yang anda pasang pada halaman post, anda dapat mempergunakan "Rich Snippets Testing Tool". Silahkan masukkan ULR ARTIKEL anda.
Bila anda berhasil maka akan tampak seperti gambar berikut :

Kotak merah pada gambar diatas menunjukkan bahwa link author bekerja dengan baik.
Kemudian dibawahnya akan seperti ini :

Kotak merah pada gambar diatas menunjukkan bahwa Item yang di review sudah muncul dengan baik.
OK... Selamat mencoba dan Semoga bermanfaat....
Sumber : www.carabuatwebgratis.com
















Silahkan Berikan Komentar Anda, Terima Kasih
0 Respones to "Cara memasang Rating Bintang Rich"
Posting Komentar